User Guide
A complete tutorial regarding how to use GoSurvey. We have covered and explained everything related to the working of GoSurvey and its features.
How to customize the look and feel of a survey?
To increase the respondent's confidence in your survey, it is important to have the look and feel of the survey as per your company standard, may it be aligned with your company or project logo or the web site. GoSurvey provides the creation of customized themes that can be applied to your survey. You can have different themes for different projects/surveys. To configure theme, follow the below steps:
Step 1
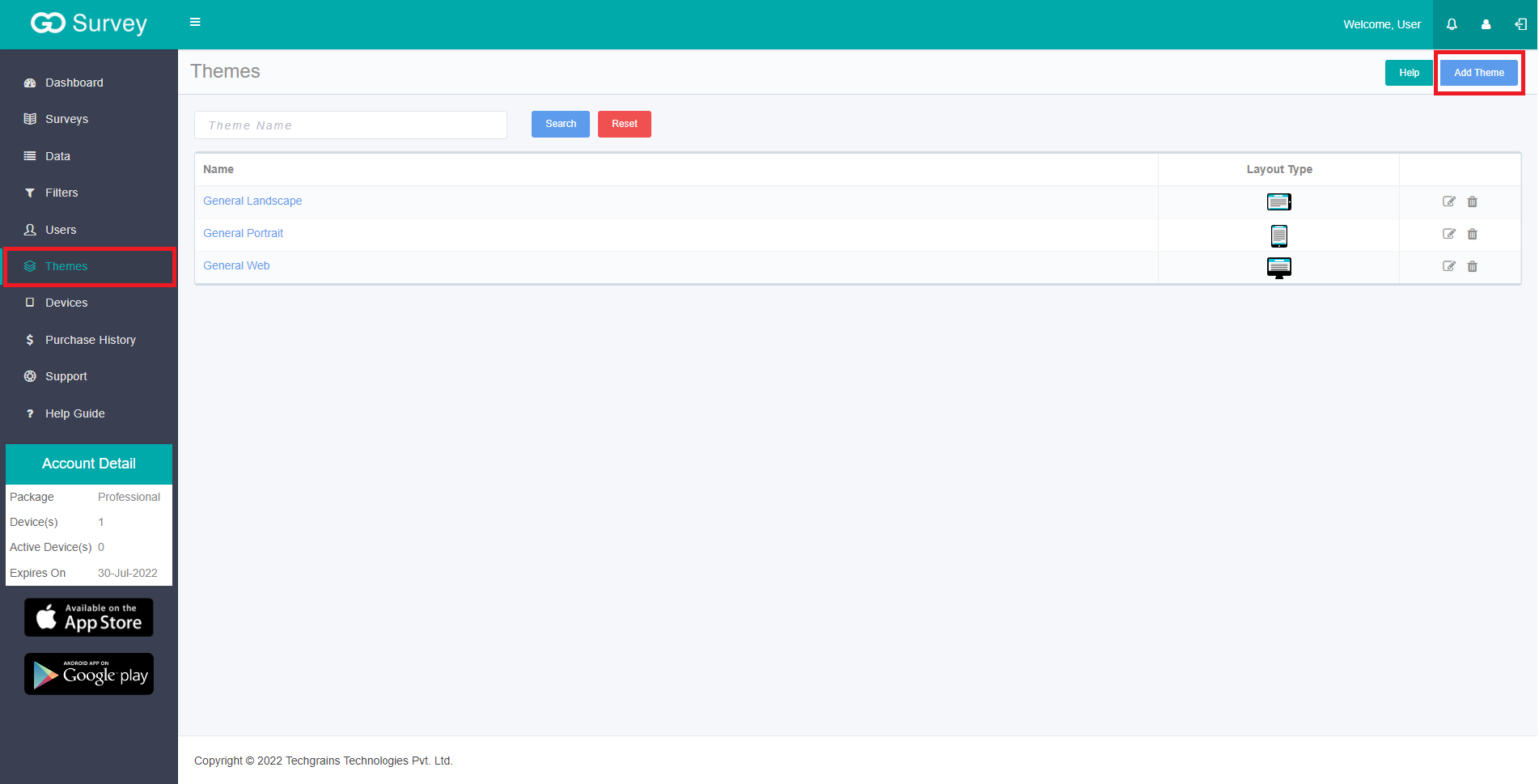
Click on Themes in the menu.
Step 2:

To create a customized theme click on Add Theme on the top right corner of the screen.
Step 3:
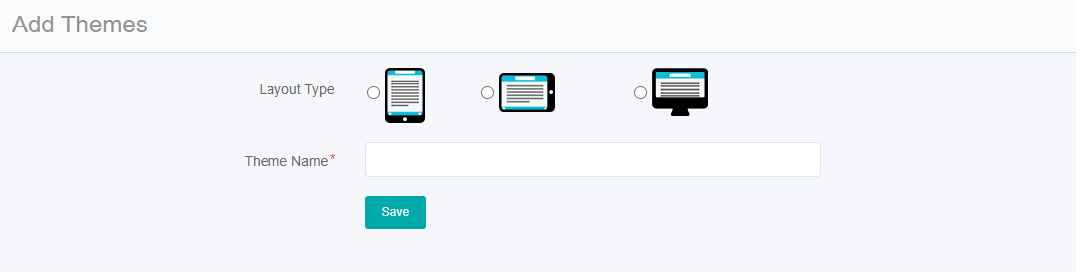
Enter the name of the theme and select the layout type. There are few variations for theme setup for these layouts.

- Three layout types will be available:
- Portrait
- Landscape
- Web Link (enabled only included in the package)
- On selecting a layout type it will show the available theme configuration options as per the selection.
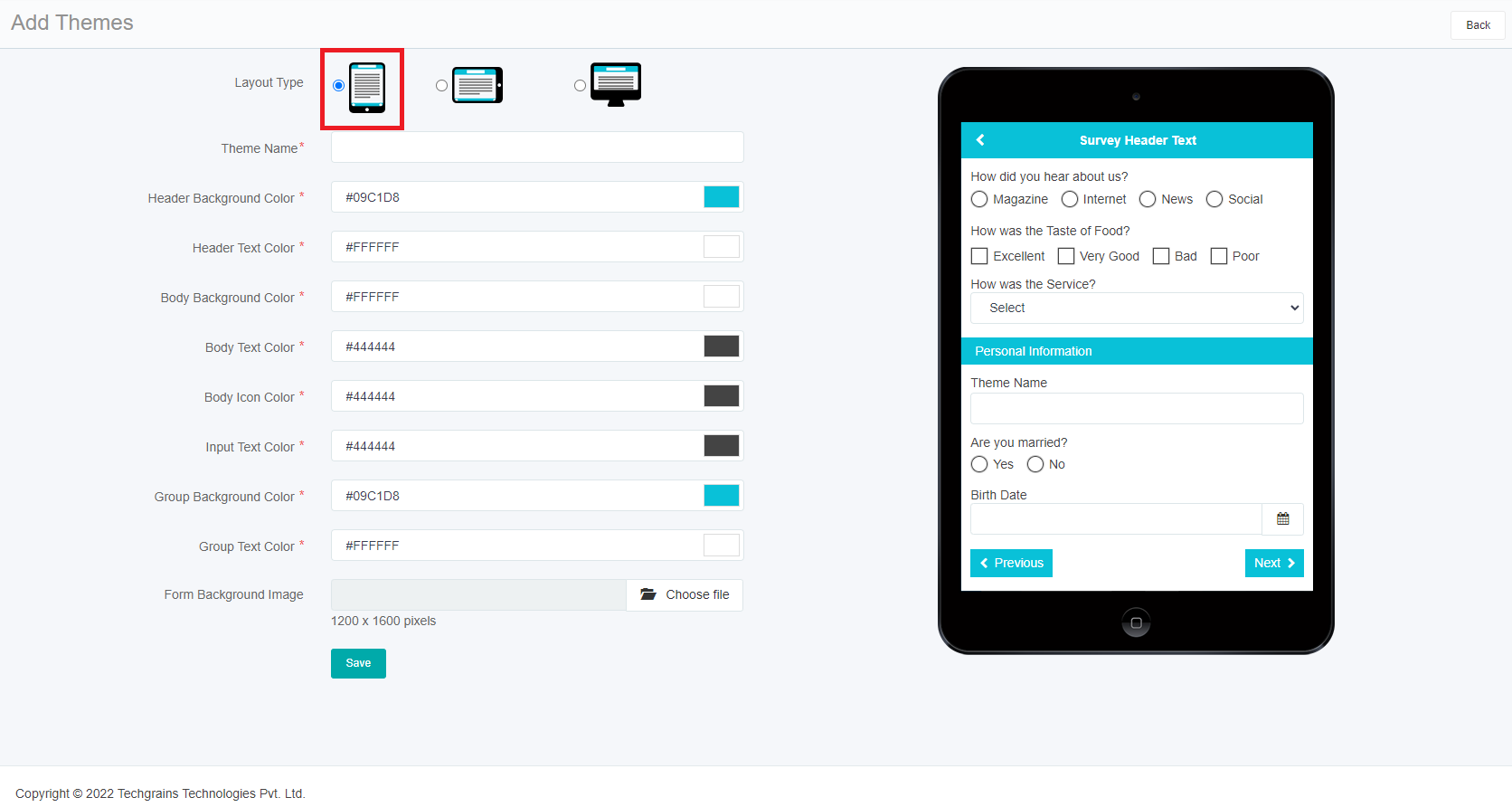
Portrait Layout Theme Configuration:

The configuration fields are as follows:
- Theme Name
Provide a name to the theme. - Header Background Color
Enter the color code that needs to be used for the header of the survey form. Users can select the color from the colorpicker which gets enabled on focus of the input box. - Header Text Color
This will be used for the header text of the survey form. - Body Background Color
This color code will be used as the background color of the questionnaire. If the background image is also configured, this color code will have no effect. - Body Text Color
This color code is used for the questionnaire's text color. - Body Icon Color
This color code is used as Icon color for the close-ended question types like Radio Button, Checkbox List etc... - Input Text Color
This color code is used as text color for the text of open-ended question types like Singleline Textbox, Multiline Textbox, Date, Number Input etc... - Group Background Color
This color code is used for the background of the group’s header bar. Also this color code is used as background color for the navigation buttons like - Next, Previous etc.. - Group Text Color
This color code is used for the text color of the group’s header bar as well as navigation button’s text. - Form Background Image
This image is placed in the background of the questionnaire.The image should not be more than 2MB in size. If this image is configured, the Body Background Color will be ignored.
On the right side there is an option to preview the survey form so that you can see the real time perspective of the form and can make any adjustment as needed.
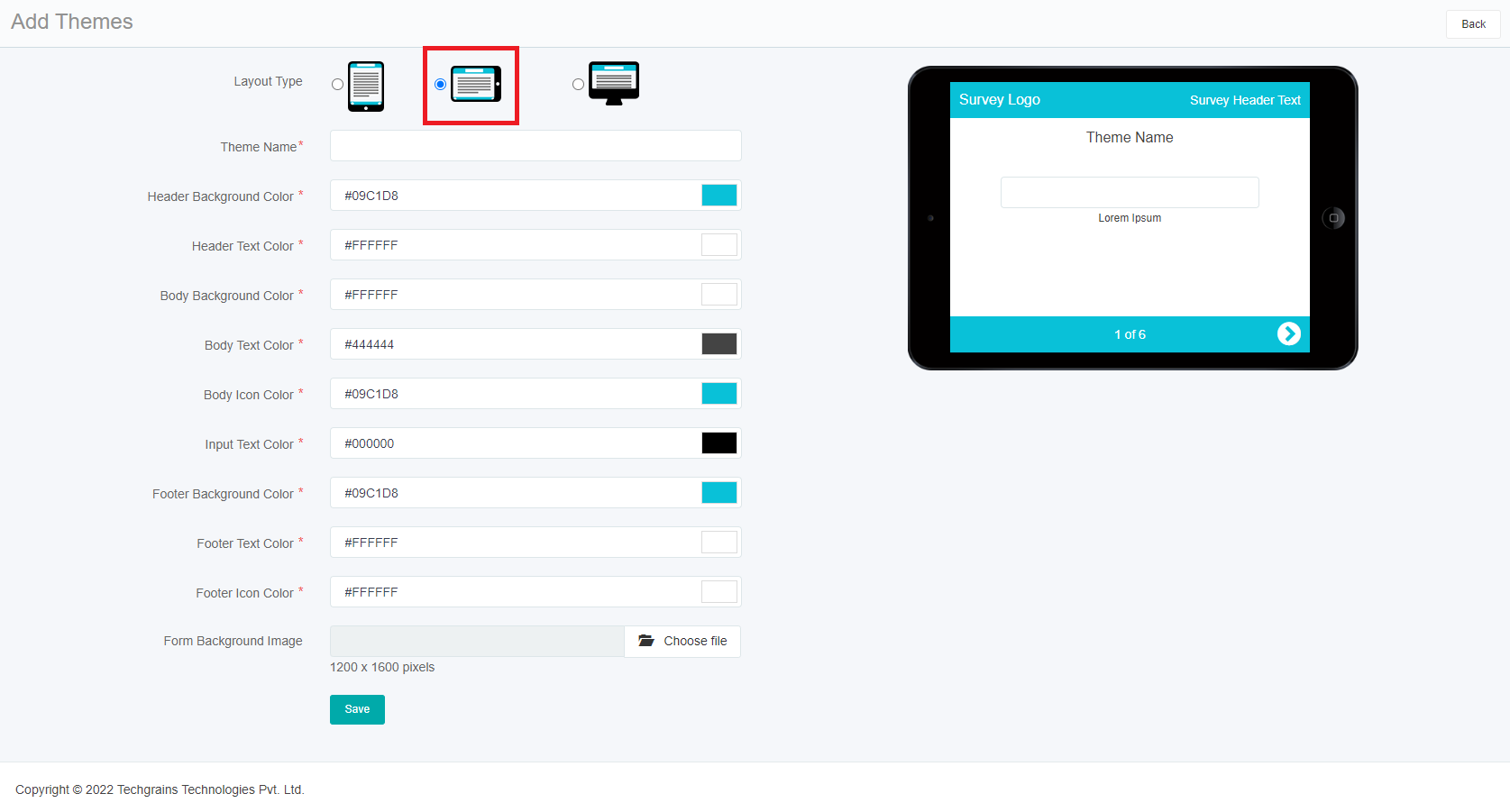
Landscape Layout Theme Configuration:

The configuration fields are as follows:
- Theme Name
Provide a name to the theme.
- Header Background Color
Enter the color code that needs to be used for the header of the survey form. Users can select the color from the colorpicker which gets enabled on focus of the input box. - Header Text Color
This will be used for the header text of the survey form. - Body Background Color
This color code will be used as the background color of the questionnaire. If the background image is also configured, this color code will have no effect. - Body Text Color
This color code is used for the questionnaire's text color. - Body Icon Color
This color code is used as Icon color for the close-ended question types like Radio Button, Checkbox List etc... - Input Text Color
This color code is used as text color for the text of open-ended question types like Singleline Textbox, Multiline Textbox, Date, Number Input etc... - Footer Background Color
This color code is used as the background color of the navigation panel displayed at the bottom of the screen. - Footer Text Color
This color code is used as the text color for the navigation buttons and pagination text at the bottom of the screen. - Footer Icon Color
This color code is used as the background color of the navigation icons of Next and Previous in the navigation panel displayed at the bottom of the screen. - Form Background Image
This image is placed in the background of the questionnaire.The image should not be more than 2MB in size. If this image is configured, the Body Background Color will be ignored.
On the right side there is an option to preview the survey form so that you can see the real time perspective of the form and can make any adjustment as needed.
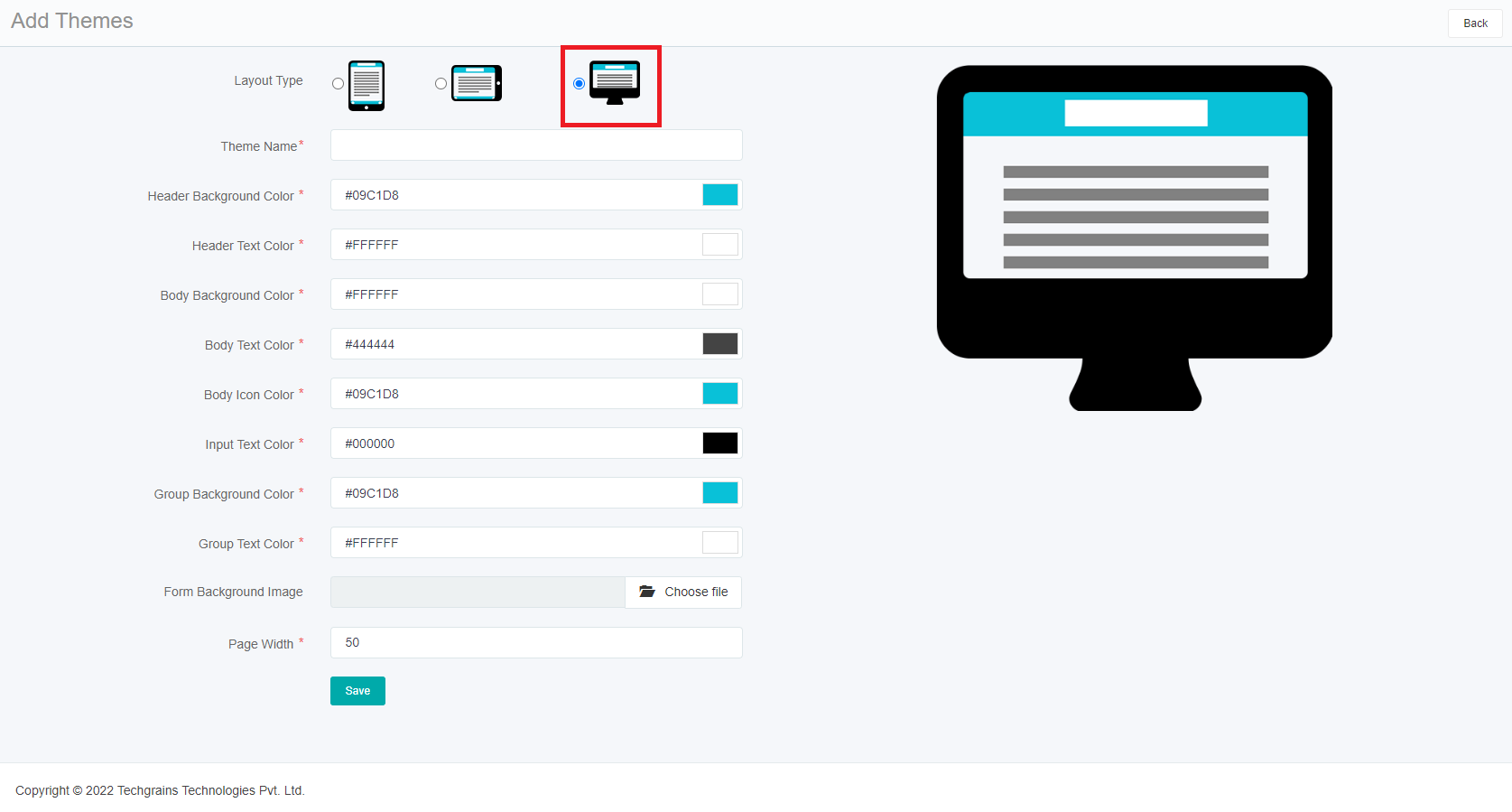
Web Theme Configuration:

Fill the following fields to configure the theme:
- Theme Name
Provide a name to the theme. - Header Background Color
Enter the color code that needs to be used for the header of the survey form. Users can select the color from the colorpicker which gets enabled on focus of the input box. - Header Text Color
This will be used for the header text of the survey form. - Body Background Color
This color code will be used as the background color of the questionnaire. If the background image is also configured, this color code will have no effect. - Body Text Color
This color code is used for the questionnaire's text color. - Body Icon Color
This color code is used as Icon color for the close-ended question types like Radio Button, Checkbox List etc... - Input Text Color
This color code is used as text color for the text of open-ended question types like Singleline Textbox, Multiline Textbox, Date, Number Input etc... - Group Background Color
This color code is used for the background of the group’s header bar. Also this color code is used as background color for the navigation buttons like - Next, Previous etc.. - Group Text Color
This color code is used for the text color of the group’s header bar as well as navigation button’s text. - Form Background Image
This image is placed in the background of the questionnaire.The image should not be more than 2MB in size. If this image is configured, the Body Background Color will be ignored.
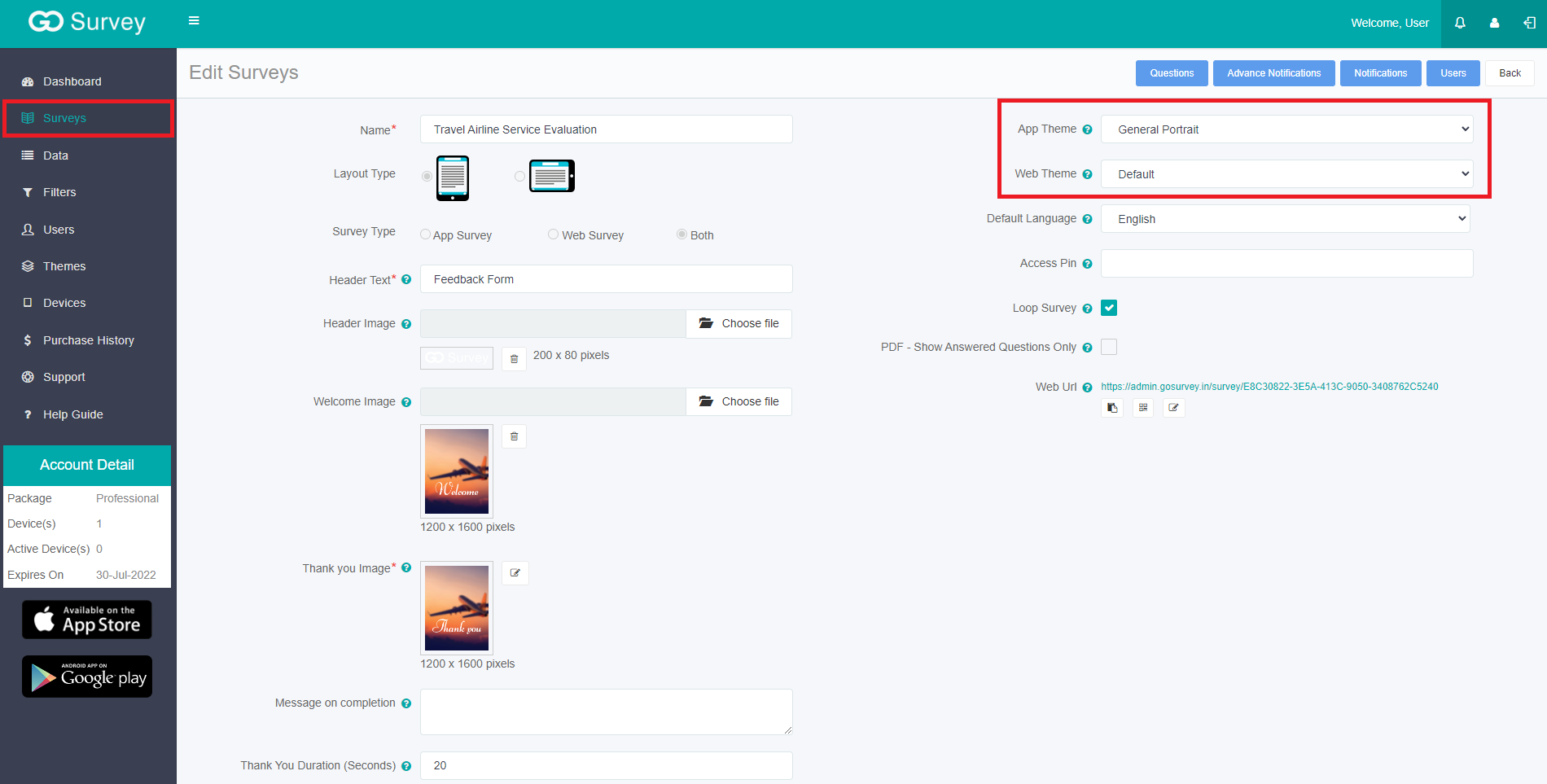
Step 4:
- Once the theme is configured, it can be assigned to one or more surveys.
- To assign a theme to a given survey, click on Surveys link and open the desired survey where the theme needs to be assigned.

- Select the desired theme from the dropdown and save the configuration.